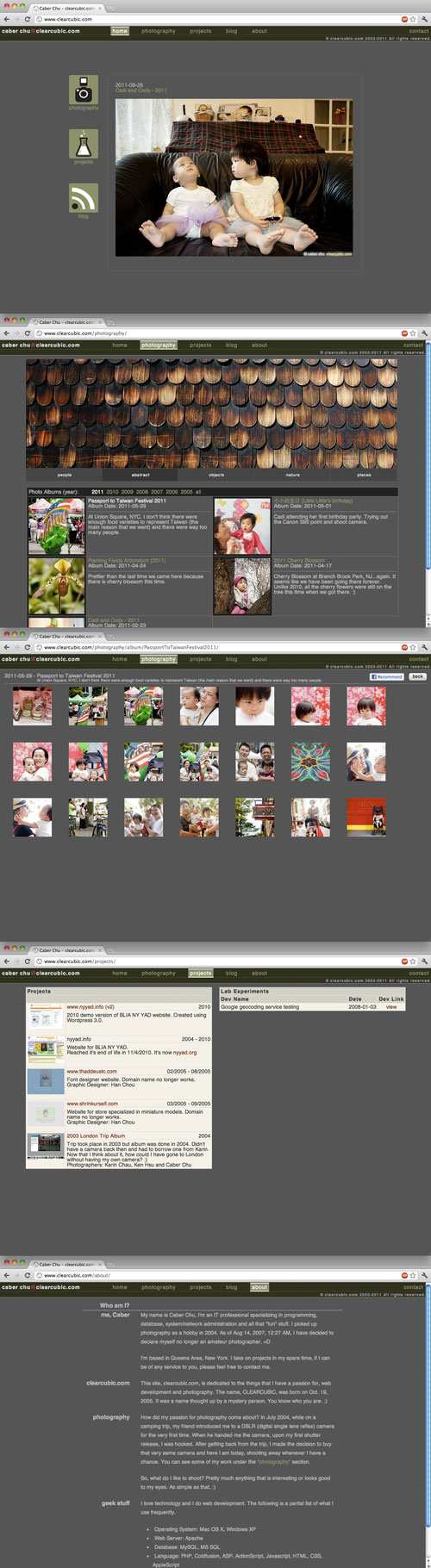
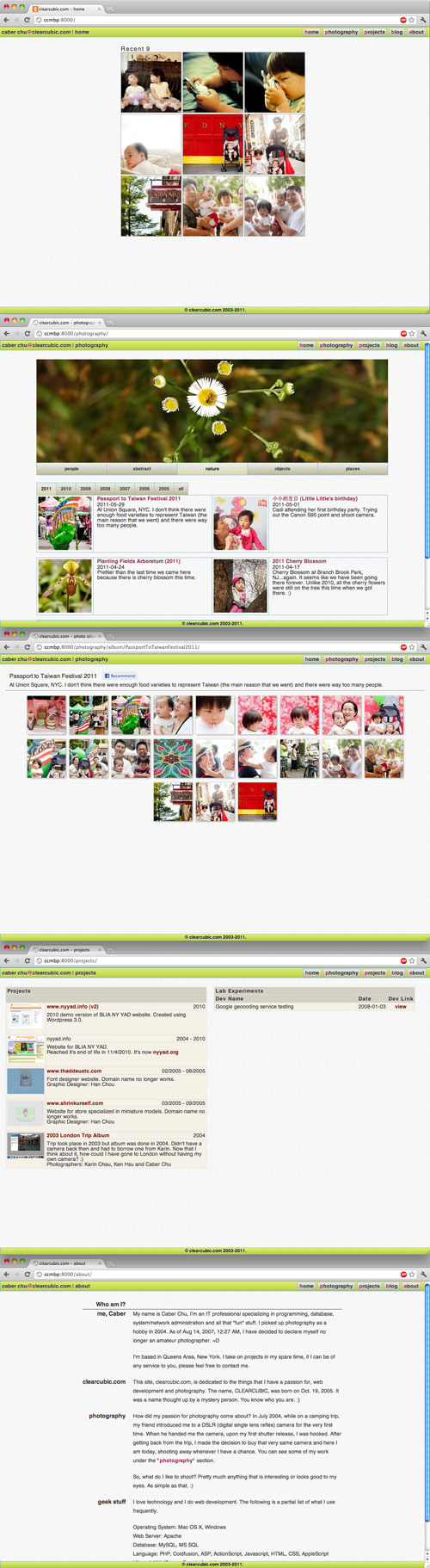
clearcubic.com front-end v.2 vs. v.3
Clearcubic.com v.1 to v.2 was mostly a back-end change. It went from using Apache, PHP and MySQL to using Google App Engine, Python, Django Framework and the Google Datastore.
Clearcubic.com v.3 is mostly a front-end update.
The main look, other than the color, has not changed much.
What got updated is the way this site presents itself on the different device resolutions and orientations.
The pages have the same markup for all devices but thanks to the media queries in modern browsers; depending on the resolution a device has, I am able to apply different CSS to a page. The work on small mobile devices isn't done yet but I'm saving that for later (Later as in when I have an iPhone or iTouch. Haha~)
The following table compares the look of clearcubic.com v.2 to v.3 shown on a computer monitor, iPad (tablets) and iPhone/iTouch (small mobile devices).
| clearcubic.com front-end v.2 vs. v.3 | |||
|---|---|---|---|
| Version 2 | Version 3 | ||
| Desktop Browsers | |||

|

|
||
| iPad | |||
| iPhone/iTouch | |||